
Codex 是 OpenAI 的编码代理,可以读取、修改和运行代码。它可以帮助您更快地构建代码、修复错误并理解不熟悉的代码。借助 Codex VS Code 扩展,您可以在 IDE 中并行使用 Codex,或将任务委托给云端。
设置扩展
Codex IDE 扩展可与 Insiders、Cursor 或 Windsurf 等 VS Code 分支配合使用。
您可以从Visual Studio Code 市场获取 Codex 扩展,或将其下载到您的 IDE:
Codex VS Code 扩展可在 macOS 和 Linux 上使用。Windows 支持仍处于实验阶段。目前,在 Windows 上,最佳体验是将 Codex 与Windows Subsystem for Linux配合使用。
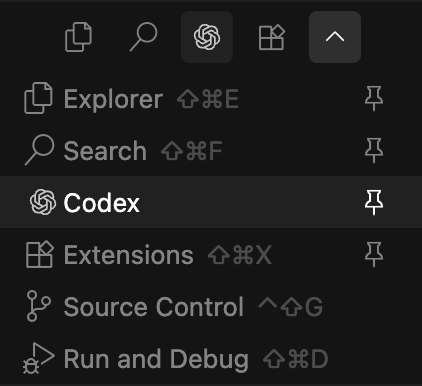
安装完成后,您会在左侧边栏的其他扩展旁边找到该扩展。如果您使用的是 VS Code,则可能需要重新启动 VS Code 才能在左侧边栏中看到 Codex 扩展。
如果您使用光标,默认情况下此部分将水平显示,并且 Codex 可能会隐藏在折叠的项目中,因此您可以固定它并重新组织扩展的顺序。

将 Codex 添加到右侧边栏
在 VS Code 中,您应该能够单击并拖动编辑器屏幕右侧的 Codex 图标,将其移动到右侧边栏,以使其更易于访问。
在某些 IDE 中,例如 Cursor,您必须首先暂时更改活动栏的显示。
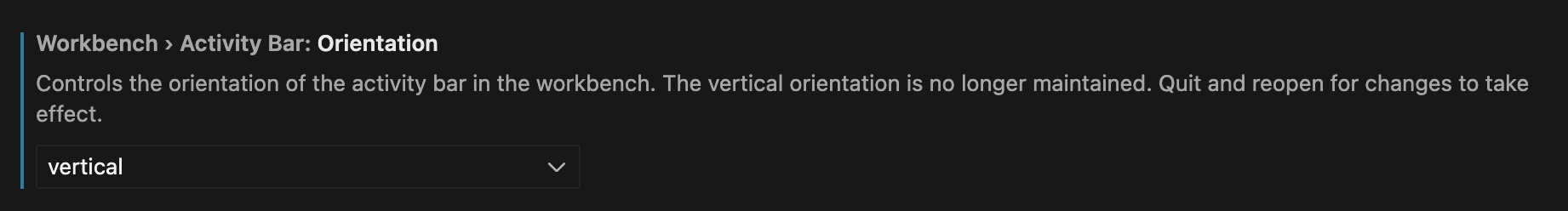
进入编辑器设置,搜索“活动栏”(在 Workbench 设置中),然后将方向更改为“垂直”。您需要重启编辑器才能看到更改。

现在,您可以将 Codex 图标拖放到编辑器屏幕右侧与 Cursor 聊天窗口相同的区域。Codex 现在将作为侧边栏中的一个附加选项卡显示。
移动后,您可以将活动栏方向重置为“水平”以恢复默认行为。
登入
安装扩展程序后,系统将提示您使用 ChatGPT 帐户登录,这是推荐的登录方式。您可以通过 ChatGPT 套餐获得使用积分,因此无需任何额外设置即可使用 Codex。如果您希望通过 API 密钥使用 Codex,也可以这样做,但这需要额外设置——您可以在我们的定价页面中了解更多关于此设置以及每个套餐包含的内容的信息。
更新扩展
扩展会自动更新,但您也可以在 IDE 中打开扩展页面手动检查更新。
键盘快捷键
Codex 提供了一系列命令,您可以在 IDE 设置中将它们绑定为键盘快捷键,例如切换 Codex 聊天或向 Codex 上下文添加一些内容。
要查看所有可用命令并将其绑定为键盘快捷键,请按 Codex 聊天中的“设置”图标并选择“键盘快捷键”。
与 Codex 配对
在编辑器中使用 Codex 无缝地聊天、编辑和预览更改。借助打开的文件和选定代码的上下文,您可以编写更短的提示并获得更快、更相关的结果。
您可以在编辑器中引用任何文件,方法是在提示符中对其进行标记,如下所示:
Use @example.tsx as a reference to add a new page named "Resources" to the app that contains a list of resources defined in @resources.ts在模型之间切换
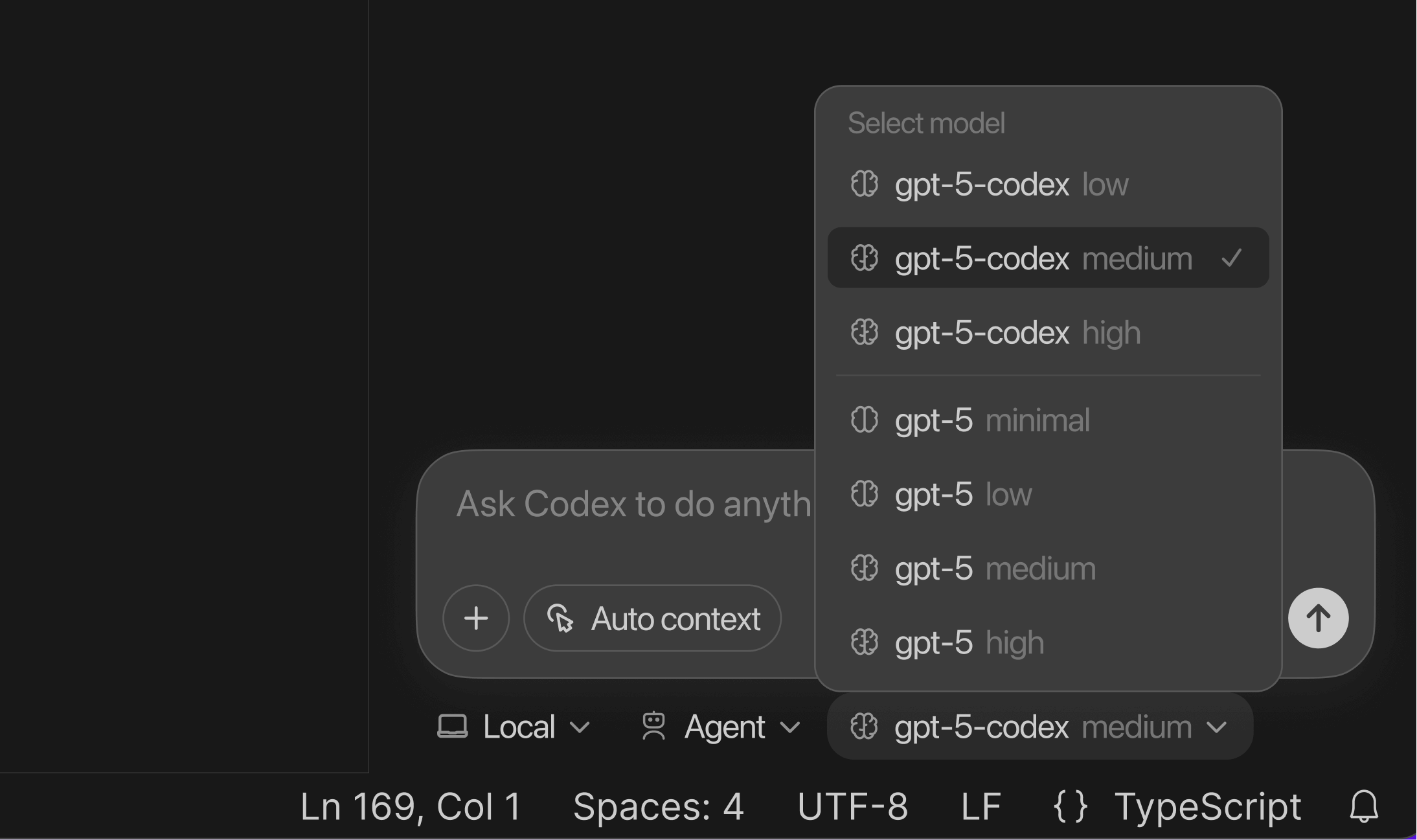
您可以将 Codex 与 GPT-5 一起使用(默认),但我们建议切换到我们的最新模型,该模型是针对 Codex 中的代理编码而优化的 GPT-5 版本:GPT-5-Codex。
您可以使用扩展聊天输入下的切换器在模型之间切换。

推理努力
您可以调整 Codex 的推理强度,使其在回答之前进行更多或更少的思考。如果推理强度较高,Codex 的回答时间会更长,但它可以执行更复杂的任务。如果任务简单且您需要快速响应,则可以降低推理强度。
您可以使用上面显示的相同模型切换器来调整推理工作,并为每个模型在low、medium和之间进行选择。ghigh
审批模式
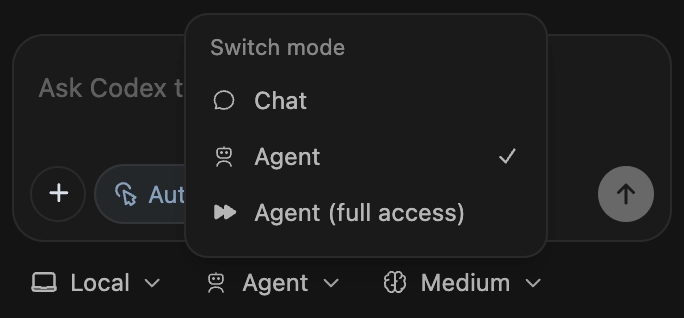
我们为 Codex 在您的计算机上的工作方式选择了一种名为 的强大默认模式Agent。在此批准模式下,Codex 可以自动在工作目录中读取文件、进行编辑和运行命令。但是,Codex 需要您的批准才能在工作目录外工作或访问互联网。
当您只是想聊天,或者想要在开始之前制定计划时,您可以Chat使用扩展聊天输入下的切换器进行切换。

如果您需要 Codex 在未经批准的情况下读取文件、进行编辑以及通过网络访问运行命令,则可以使用Agent (Full Access)。请谨慎操作。
详细文档
VS Code 扩展基于开源 Codex CLI 构建。如需更详细的文档,涵盖高级配置、MCP 等内容,请查看 GitH